Google has been telegraphing a major change to how they rate websites for some time now. This has been named the Page Experience Update. In May we are likely to see a large number of sites experience a reduction in organic search performance. And those that pre-empt this shift will reap the benefits.
This is shaping up to be one of the most important changes to how Google rates websites for organic search results in a number of years.
It is that big.
What is Google’s Page Experience Update?
This is not a punitive update in the traditional sense like Penguin or Panda were. This is purely about giving Google Search users a better experience and is the logical next step in their ongoing quest for better mobile search results. Google sees mobile as the device of now and this will only become more important in the future so all their initiatives are geared toward ensuring everything on the web is mobile optimised and mobile first.
This goes way beyond whether a page is mobile friendly and dives into the realm of exceptional mobile speed and performance. I mean, how many of us have used voice search or a Google search on Mobile only to be served a website that seems to take forever to load? And when it does load there are intrusive popups and ads, buttons and links that shift so you click on the wrong thing and parts of the page that are seriously delayed?
This update is all about addressing many of these frustrations so it needs to be welcomed. We don’t yet know how serious the repercussions for non-compliance might be but we can assume that if Google has already been projecting this update for 10 months, it will be a big one.
The current state of the mobile web
Over the past 6 months Google Developer Tools Pagespeed Insights has been tougher and tougher on mobile pagespeed and at the same time, new tests for Core Web Vitals have been introduced. Many of the websites we have tested are getting scores between zero and 30 out of a possible 100.
And many are failing almost all of the new Core Web Vitals Lab Tests.
This is obviously not a great position to be in.
Yet, there are very few developers who have been able to improve these scores to any reasonable degree. Some have even given up on trying and have put mobile pagespeed into the “too hard” basket. These developers tend to suggest that Google’s tools are not accurate (yeah, right) and they share data from other 3rd party services instead.
And many simply do not mention any of this to prospective clients hoping that they will not get that uncomfortable question about poor organic results down the track.
So, the current state of play is that a large percentage of websites will fail these tests come May 2021. The impacts will be debated in SEO circles but will probably not get a lot of coverage elsewhere.
How are we helping our clients with this update?
We have partnered with a team of speed optimisation and Core Web Vitals specialists. They have many years of experience in these key disciplines and have provided real proof of their abilities.
We have used our website as a test as we were getting poor results and you can see the results below. We are now able to offer this service to our clients and have further examples of websites that were getting poor results that are now up in the 90s for both mobile and desktop as well as passing all of the Core Web Vitals tests.
You can contact us to see how we can help you here.
Find out more about our speed optimisation and Core Web Vitals service here.
How did HPE look?
Our website is a theme based WordPress build with SEO and content at its core. Yet, we were getting abysmal results with the Pagespeed Insights tool.
We decided this would be a good test of the new capabilities.
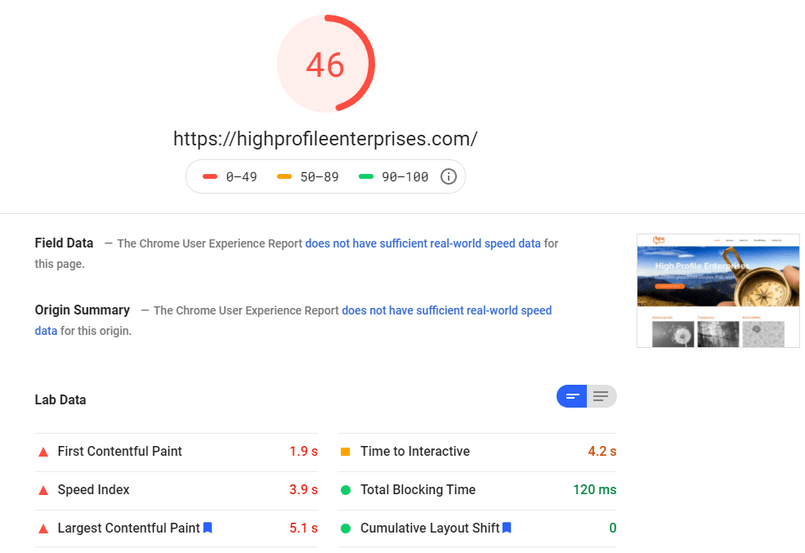
Here is how our website looked for pagespeed and Core web Vitals before the work for mobile.

Not good. Shocking mobile speed score at 9 out of 100 and fails on 5 out of 6 Lab Data tests (the red results under Lab Data). It was too slow to get Field Data or an Origin Summary. I will explain a bit more about what each of the tests mean later in this post.
Here is how it looked for desktop.

Desktop is almost always better but this score is still way too slow and it fails three out of six tests.
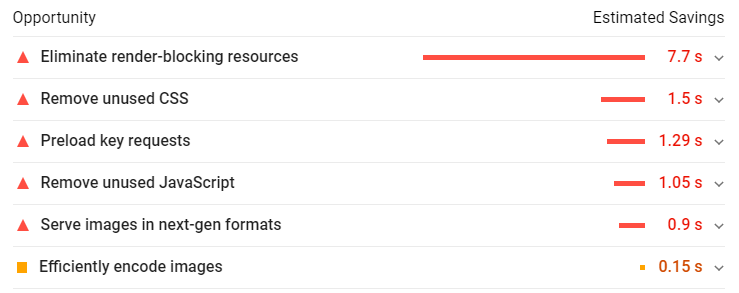
Google has been helpful in identifying where improvements can be made. First up there are opportunities.

Under each of these are a number of suggestions on where precise improvements can be made. There are even recommendations to use some WordPress plugins with a caveat that some may break the site so code changes may be necessary.
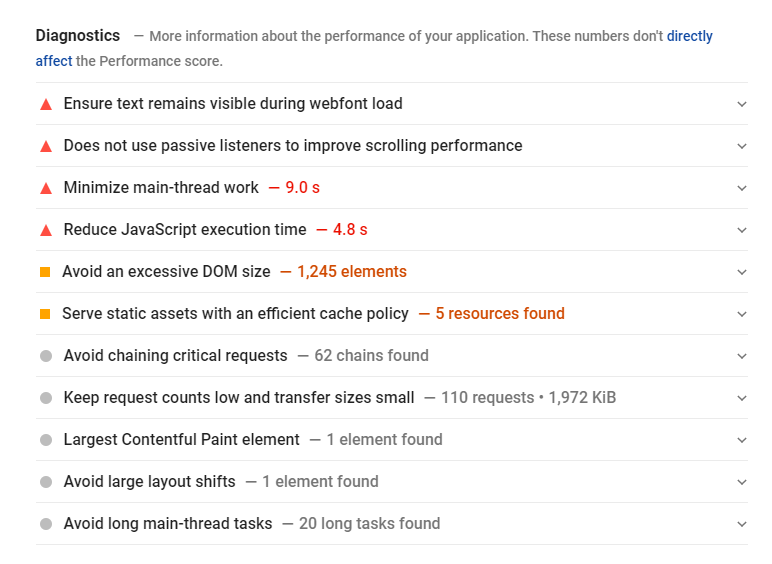
Then there are the diagnostics.

Again, each “more” arrow leads to specific suggestions.
The problem with all of this is that it takes a highly skilled and qualified developer and server tech to work through these and every website will be different. There are a few common causes that appear to be present on almost every site and these include a raft of JavaScript issues, server speed and setup, image issues, video embeds, page builders, social plugins and sliders as some of the frequent problems.
What surprised me was that common website practice was found to be part of the problem. Even Google’s own fonts and analytics code was causing sites to slow down. And almost all page builders and slider options are problematic.
Fixing these causes is a pragmatic exercise that involves testing every page template and each feature of every page and devising workarounds for features that are important to retain on a website.
Here is our site on mobile after our pagespeed work:

And this is our desktop performance:

This is the mobile result for the page you are looking at right now:

This is a significant improvement and one you can have as well. If you want the same sort of result for your website, contact us here to have a chat about our pagespeed and Core Web Vitals service.
How fast can we make other websites?
We have completed work on another client website that developers have previously worked hard on getting mobile speed up and addressing the Core Web Vitals requirements. As you can see by the following screenshot, they have had limited success in mobile speed and the website failed four of the six tests.

This demonstrates the specialist skills needed for this discipline. The developers are highly competent and even with their high skill levels they still struggled to meet the new requirements.
This was the desktop result.

This is much better but still well below the speed required and it fails two of the Lab Data Tests.
We completed the work on a duplicate staging site and then this work was applied to the live (production) site.
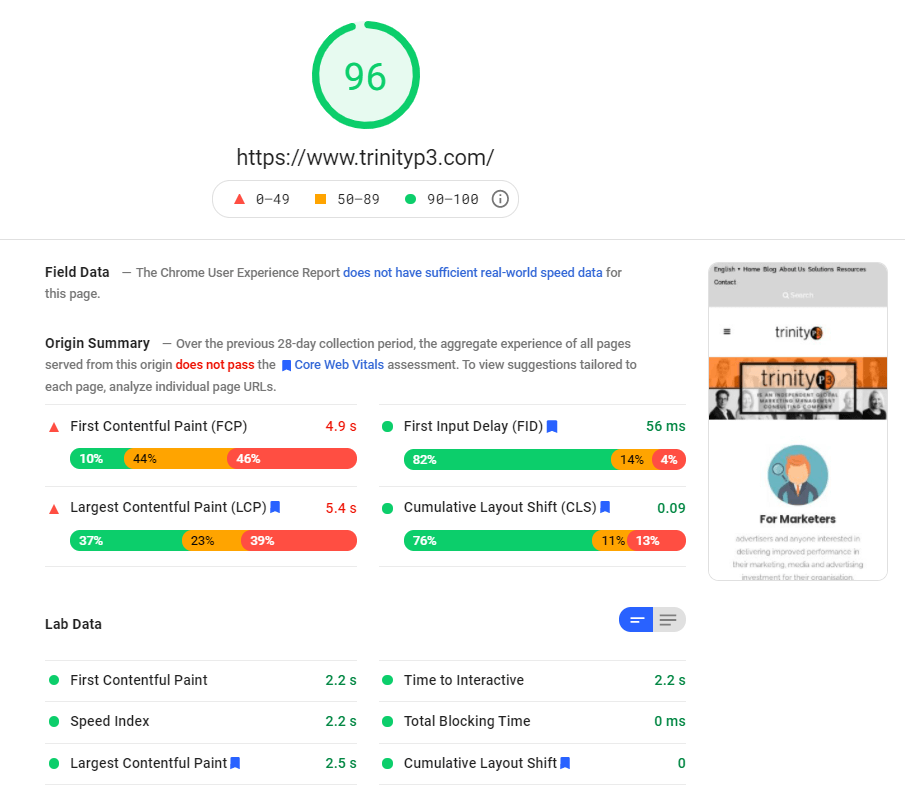
This is what the mobile result looks like.

96 on mobile and passes every one of the Core Web Vitals tests.
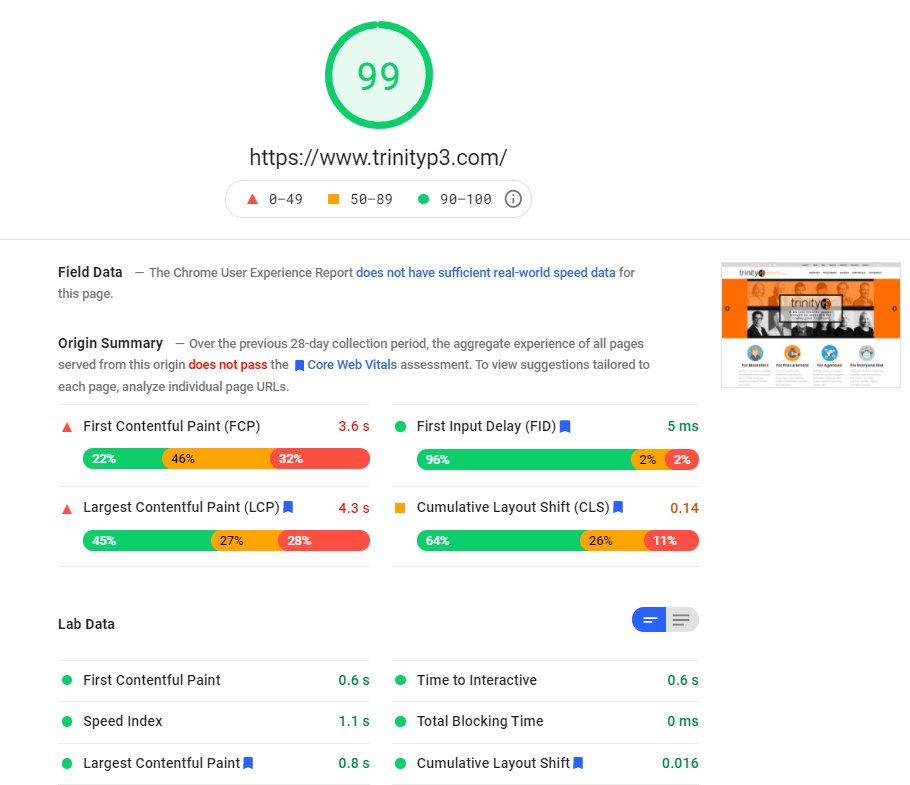
And on desktop:

99 on desktop and passes every Core Web Vitals test.
That is just about a perfect score and one that is very rare out there in the website ecosystem.
You can also have results like these. Here is a bit of a caveat. You may need to make a hard decision about where your site is hosted. Unfortunately, many of the biggest shared server environments are simply not up to the task. Both of these sites are on AWS (Amazon) which makes some of the server work easier.
We will advise on this and can give you an estimate on how fast we can make a site if you do not to upgrade your hosting. To be honest, many of the big but slow providers will need to improve their game but don’t expect this to happen any time soon.
Apart from that, you may need to make a call on whether you use a particular Page Builder or if your homepage slider could move to static images. But most of the time you will not be able to see any difference in how your website looks as images move to faster formats and JavaScript execution is usually invisible to users.
Are you ready to speed up your website?
Contact us now to book in a time for our team to bring your website up to speed and to satisfy Google’s requirements in the Page Experience update.
If you are quick this will give you a powerful edge over your competitors. It is certain that many businesses will have no idea that this is coming and in fact, many development and design agencies are oblivious to the potential impacts on their clients’ businesses.
More info on the Page Experience Update and Core Web Vitals
Instead of duplicating much of the content on the web that explains exactly how the update will work and what Core Web Vitals is all about, I have compiled some of the best posts on the subject in case you would like to research further.
Google Search Central blog from November 2020
Google Page Experience update from Search Engine Watch from January 2021




